Tout bon développeur de site internet possède sa propre gamme d’outils, de site web ou de plugin qui vont lui permettre d’être plus efficace dans son travail.
Je vais ici vous présenter ma propre palette. Celle-ci n’a pas pour but d’être une liste exhaustive, il existe un nombre incalculable d’outil que chacun appréciera et utilisera plus ou moins (je ne mentionnerais d’ailleurs pas ceux que je n’utilise plus). Sans parler de tout ceux que je ne connais pas… D’ailleurs n’hésitez pas à mettre les votre en commentaires afin de les faire découvrir à la communauté (moi y compris).
Tout ce que je vais vous présenter ci-dessous est totalement gratuit, ou à minima possède une version gratuite et une version payante, cela est donc tout à fait utilisable par un étudiant ou un autodidacte qui souhaite apprendre et partir avec une « boite à outils » suffisamment fournis.
Les Site Internet
Nombreux sont les sites internet qui aident au développement de site internet justement !
Voici ceux que je visite le plus souvent.
 | Humaan. ChecklistIl s’agit ici d’une checklist pratiquement exhaustive des point à vérifier (et revérifier) avant mise en ligne d’un site. |
 | PagespeedGoogle fournit un outil permettant de tester la vitesse de chargement de votre site internet sur PC et sur mobile. |
 | css3generatorCSS3 Generator permet, comme son nom l’indique de générer du code CSS3. Le gros avantage de cet outil est la génération des webkit permettant la rétrocompatibilité vers les navigateurs les plus anciens. |
 | Gradient-editorCe site web vous permet de générer des dégradés de couleurs pour vos background. |
 | tinyjpgTinyJPG réduit la taille du fichier de vos images JPEG. Chaque image téléchargée est analysée pour appliquer le meilleur encodage JPEG possible. En fonction du contenu de votre image, une stratégie optimale est choisie. Le résultat est une image de qualité sans gaspillage de stockage ou de bande passante! |
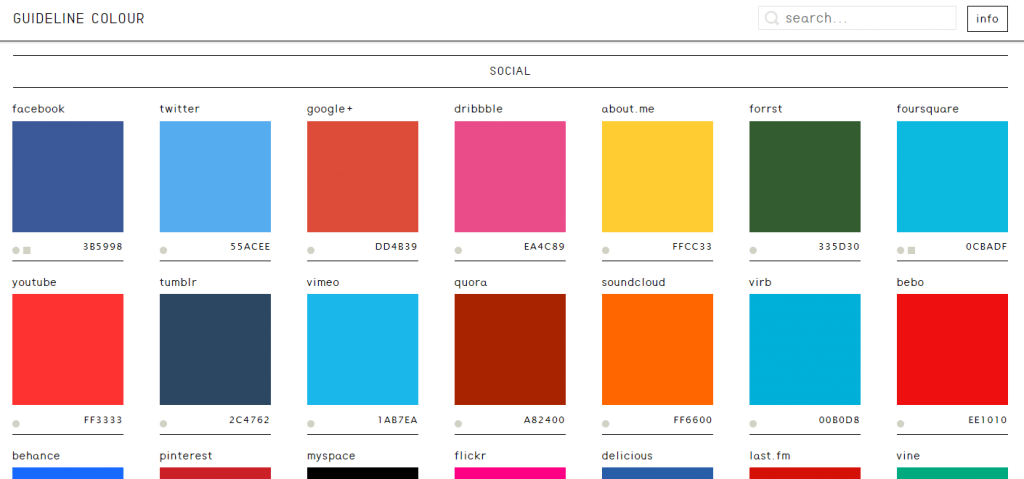
 | GuidelinecoloursCe site est plus un gadget qu’un site d’une véritable utilité. Celui-ci répertorie les couleurs dominantes des principaux site internet et marques tel que Facebook, Twitter, Google +, etc… |
Les Plugins
 | Awesome ScreenshotCapturer tout ou partie d’une page Web. Je ne l’ai encore utiliser pour cela mais ce plugin permet également la capture de vidéos. |
 | ColorzillaColorZillaest une extension qui aide les développeurs Web et les concepteurs graphiques à effectuer des tâches liées aux couleurs, à la fois élémentaires et avancées. ColorZilla comprend un sélecteur de couleurs, un compte-gouttes pour les yeux, un générateur de dégradés et de nombreux autres outils couleur avancés. Avec ColorZilla, vous pouvez obtenir une lecture couleur à partir de n’importe quel point de votre navigateur, ajuster rapidement cette couleur et la coller dans un autre programme. Vous pouvez analyser la page et inspecter une palette de couleurs. |
 | WebDevelopperL’extension Web Developer ajoute divers outils de développement Web à un navigateur. L’extension est disponible pour Chrome, Firefox et Opera, et s’exécutera sur toutes les plates-formes prises en charge par ces navigateurs, notamment Windows, MacOS et Linux. Même si ce plugin tombe en désuétude avec l’inspecteur d’élément intégré dans chaque navigateur. |
Les Logiciels
 | XenuXenu, est un logiciel informatique qui vérifie la présence de liens hypertextes sur les sites Web. Comprenez par la que vous lui notifier l’URL de votre site internet, celui-ci parcours l’intégralité du site et vous ressort un rapport vous indiquant, entre autre, les liens mort (qui sont un poison pour votre référencement) |
 | FilezillaFileZilla est une application FTP multi-plateforme, composée de FileZilla Client et de FileZilla Server. |
 | Sublime TextJe vous présente ici sublim Text qui est l’éditeur de texte que j’utilise personnellement, mais il en existent bien d’autre, comme notepad, phpstorm, etc… J’ai arrêté mon choix sur celui-ci car je le trouve graphiquement sympatique, qu’il permet d’ajouter des plugin supplémentaires afin de personnalisé son utilisation en fonction de votre travail : PHP, javascript, ruby, etc… |
Voici pour cette petite liste non-exhaustive.
Bien sur cela ne suffit pas au bon fonctionnement d’un freelance ou d’une agence. Je me suis concentré sur le métier de Développeur Web ou Intégrateur.
Il faut bien sur ajouter un traitement de texte, un tableur etc… (type Pack Office ou OpenOffice), un logiciel de messagerie (Outlook, Thunderbird,…), un pack permettant la manipulation et la création de visuel (Gimp, Adobe Creative Suite, etc…). Mais avec tout cela vous voila déjà paré pour créer de A a Z votre premier site internet (ou même le 100 ème).
